- Film and Animation
- Autos and Vehicles
- Music
- Pets & Animals
- Sports
- Travel and Events
- Gaming
- People and Blogs
- Comedy
- Entertainment
- News and Politics
- How-to and Style
- Education
- Science and Technology
- Nonprofits and Activism
- Graphics & Design
- Art & Illustration
- Web & App Design
- Product & Gaming
- Print Design
- Visual Design
- Marketing Design
- Packaging & Covers
- Architecture & Building Design
- Fashion & Merchandise
- 3D Architecture
- Website Development
- Website Platforms
- Website Maintenance
- AI Development
- Chatbot Development
- Game Development
- Mobile App Development
- Cloud & Cybersecurity
- Data Science & ML
- Software Development
- Blockchain & Cryptocurrency
- Miscellaneous
- Search Engine Optimization
- Social Media Marketing
- Channel Specific
- Industry & Purpose-Specific
- Methods & Techniques
- Analytics & Strategy
- Editing & Post-Production
- Motion Graphics
- Presenter Videos
- Animation
- Filmed Video Production
- Explainer Videos
- Product Videos
- AI Video
- Content Writing
- Editing & Critique
- Book & eBook Publishing
- Career Writing
- Business & Marketing Copy
- Translation & Transcription
- Industry Specific Content
- Music Production & Writing
- Audio Engineering & Post Production
- Voice Over & Narration
- Streaming & Audio
- DJing
- Sound Design
- Lessons & Transcriptions
- Business Formation & Consulting
- Legal Services
- Operations & Management
- Data & Business Intelligence
- Sales & Customer Care
- Accounting Services
- Corporate Finance
- Tax Consulting
- Financial Planning & Analysis
- Personal Finance & Wealth Management
- Fundraising
- AI Mobile Development
- Data
- AI Artists
- AI for Businesses
- AI Audio
- AI Content
- Self Improvement
- Fashion & Style
- Wellness & Fitness
- Gaming
- Business Consultants
- Marketing Strategy
- Data Consulting
- Coaching & Advice
- Tech Consulting
- Mentorship
- Products & Lifestyle
- People & Scenes
- Local Photography
- Other
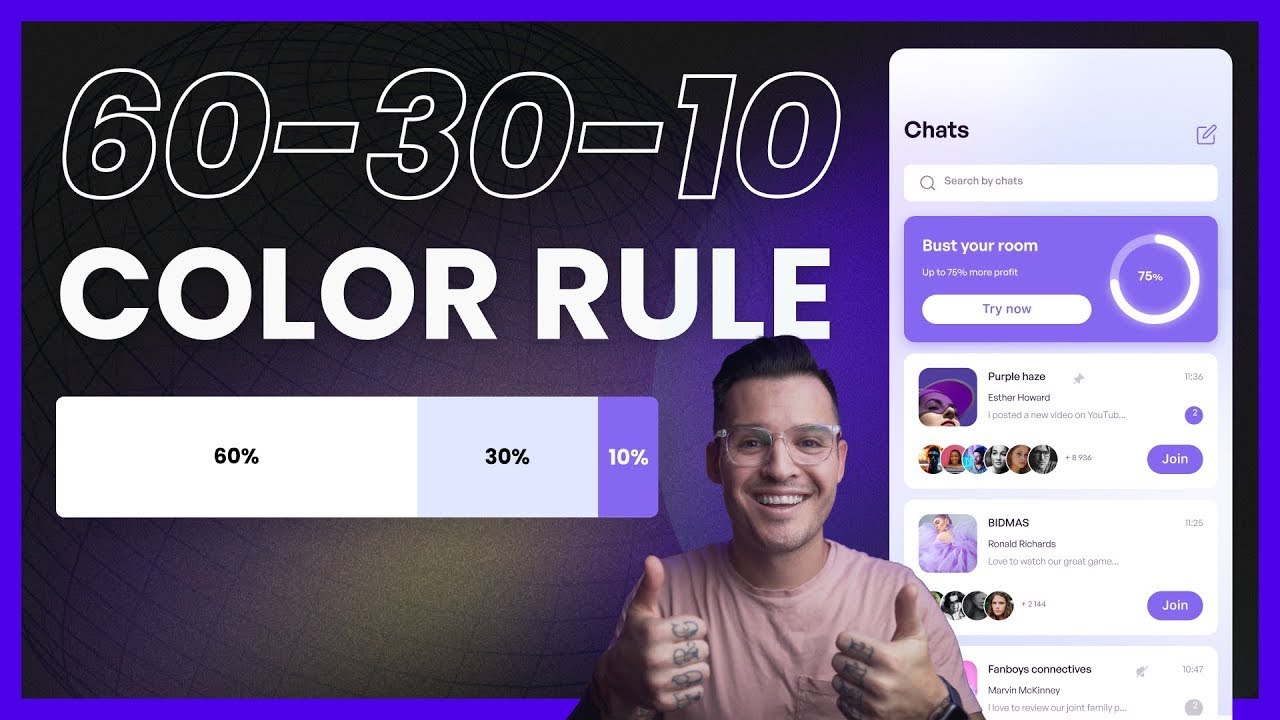
60-30-10 Color Rule
How do you apply color in mobile UI design projects? Here's a little tip, the 60-30-10 color rule(it's more like a guideline) will help you to get a good start to applying color in a mature and seamless way... Remember to Subscribe https://goo.gl/6vCw64
How can you use color inside of your mobile UI design projects to come out looking really mature and really seamless and really well thought out and not obnoxious and loud? And really the worst thing that it could be is distracting. Well, you might want to use a little rule or guideline called the 60 30 ten rule, which is going to help you to understand how to use color, how to implement color, and when to break that rule. We're going to talk all about that coming up next.
------------------------------------------------------------------------------------
🤝 //////////// Learn UI Design in 30 Days with me
https://www.30dayui.com/
🏆 //////////// Join my members community to get access to perks:
https://designchamps.io/
📫 ////////// Sign up for my Monthly Newsletter
www.jesseshowalter.com/newsletter
------------------------------------------------------------------------------------
🎨 ////////// I design in Figma
https://psxid.figma.com/xcm8rxa8f162-cb44ct
🖥️ ////////// I build websites with Webflow
https://webflow.grsm.io/4495884
📅 ////////// I run my life with Notion
https://affiliate.notion.so/tokendsfahjf
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: https://fm.pxf.io/c/1372011/1347628/16252
------------------------------------------------------------------------------------
Design Examples:
https://dribbble.com/shots/155....71949-Task-Manager-M
https://dribbble.com/shots/154....60654-Task-Managemen
https://dribbble.com/shots/17637163-Eugen-app
https://dribbble.com/shots/174....46776-Heyring-Job-Se