Web & App Design
Sub Category
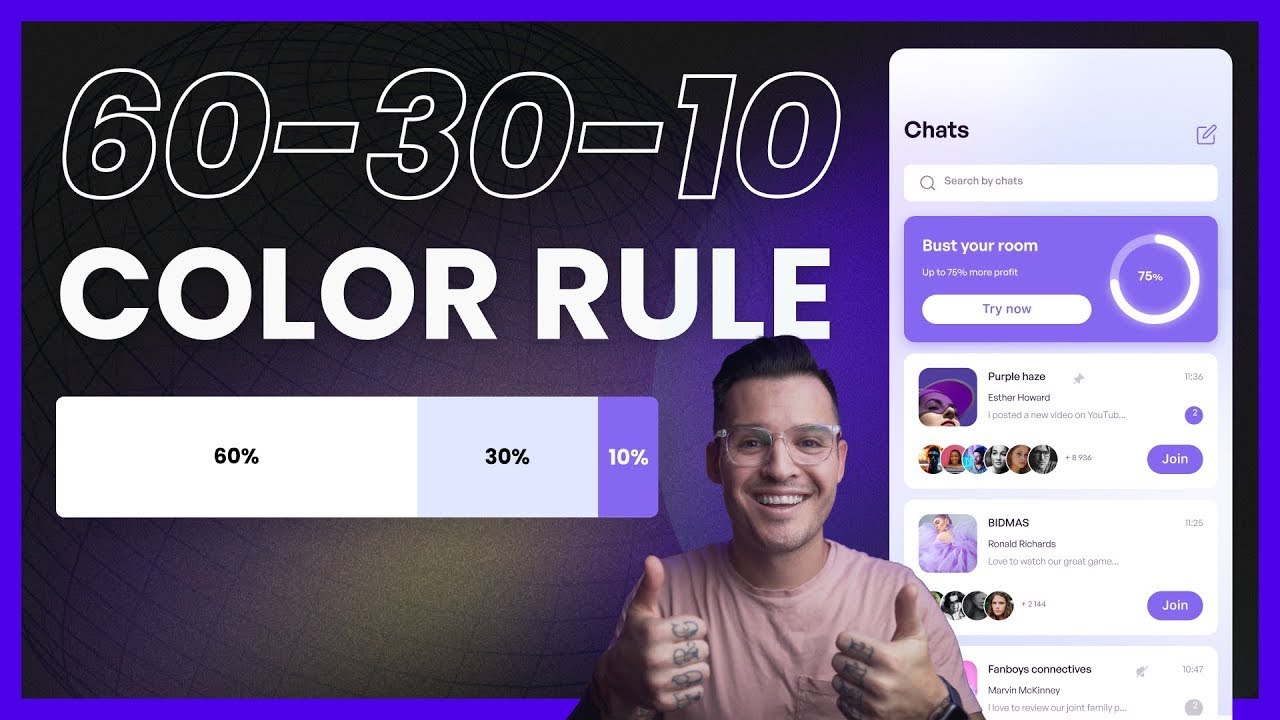
How do you apply color in mobile UI design projects? Here's a little tip, the 60-30-10 color rule(it's more like a guideline) will help you to get a good start to applying color in a mature and seamless way... Remember to Subscribe https://goo.gl/6vCw64
How can you use color inside of your mobile UI design projects to come out looking really mature and really seamless and really well thought out and not obnoxious and loud? And really the worst thing that it could be is distracting. Well, you might want to use a little rule or guideline called the 60 30 ten rule, which is going to help you to understand how to use color, how to implement color, and when to break that rule. We're going to talk all about that coming up next.
------------------------------------------------------------------------------------
🤝 //////////// Learn UI Design in 30 Days with me
https://www.30dayui.com/
🏆 //////////// Join my members community to get access to perks:
https://designchamps.io/
📫 ////////// Sign up for my Monthly Newsletter
www.jesseshowalter.com/newsletter
------------------------------------------------------------------------------------
🎨 ////////// I design in Figma
https://psxid.figma.com/xcm8rxa8f162-cb44ct
🖥️ ////////// I build websites with Webflow
https://webflow.grsm.io/4495884
📅 ////////// I run my life with Notion
https://affiliate.notion.so/tokendsfahjf
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: https://fm.pxf.io/c/1372011/1347628/16252
------------------------------------------------------------------------------------
Design Examples:
https://dribbble.com/shots/155....71949-Task-Manager-M
https://dribbble.com/shots/154....60654-Task-Managemen
https://dribbble.com/shots/17637163-Eugen-app
https://dribbble.com/shots/174....46776-Heyring-Job-Se
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
-----
Kamui by Zak Steele-Eklund for Studio VOR
https://dribbble.com/shots/11180781-K-A-M-U-I
Onboarding Flow with 3D animation by Minh Pham
https://dribbble.com/shots/111....79390-Onboarding-Flo
The live version of Sleepiest app by Cuberto
https://dribbble.com/shots/111....44949-The-live-versi
Healltha product page interaction design by Taras Migulko
https://dribbble.com/shots/112....08205-Healltha-produ
Video producer portfolio website by Hrvoje Grubisic
https://dribbble.com/shots/111....90198-Video-producer
Kalli - Responsive HTML Templates II by Anton Tkachev for UI8
https://dribbble.com/shots/112....09707-Kalli-Responsi
Natural AI logo animation by Gleb Kuznetsov
https://dribbble.com/shots/111....53628-Natural-AI-log
MEX - Android Flutter Reward App with Lottie by Aurelien Salomon for Orizon
https://dribbble.com/shots/111....96513-MEX-Android-Fl
Energy Storage Landing Page Animation by Shakuro
https://dribbble.com/shots/111....45285-Energy-Storage
Confidently background animations by Flambee
https://dribbble.com/shots/112....12996-Confidently-ba
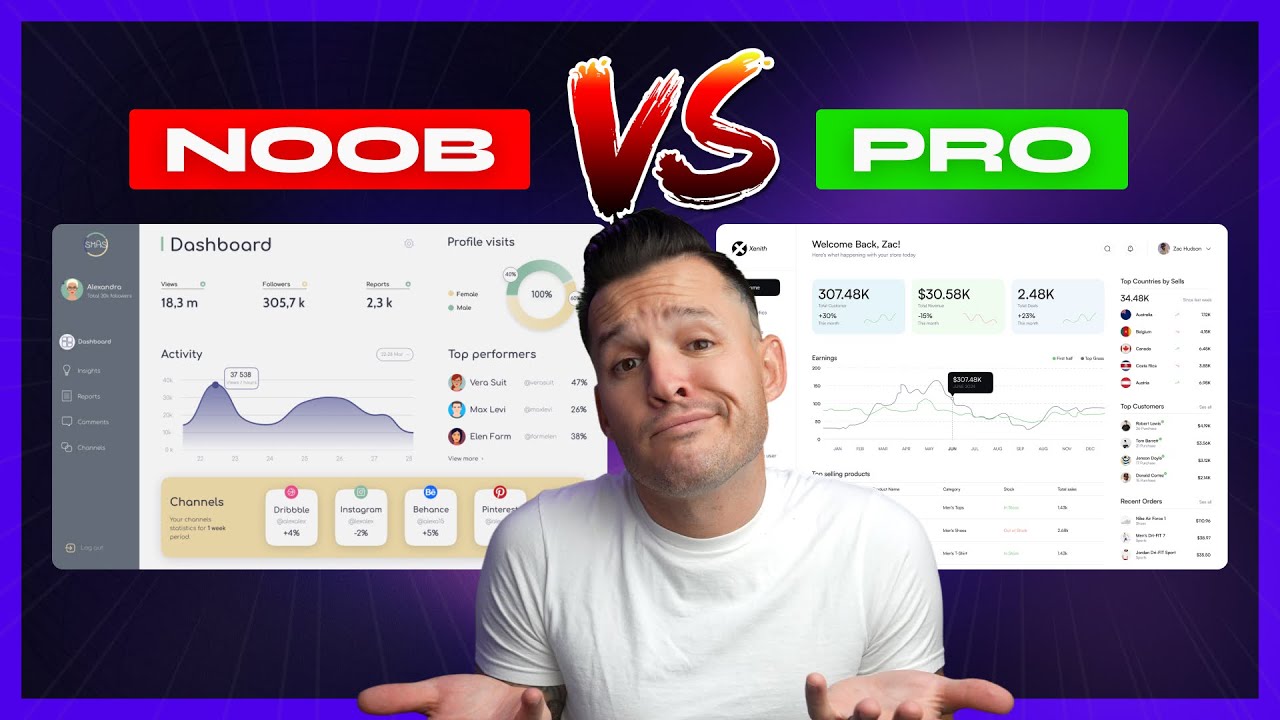
In this video, we explore what separates top-tier UI design that attracts clients and lucrative positions from junior-level designs that struggle to gain traction. We'll examine a range of UI design samples, crafted by both novices and professionals, to guide you on your journey towards becoming a first-rate designer. From login & signup interfaces to dashboards and web apps, join us as we delve into color usage, hierarchy, contrast, spacing and more. This is the perfect resource for those looking to elevate their UI design skills!... Remember to Subscribe https://goo.gl/6vCw64
3 Month free trial with NordPass: http://nordpass.com/jesse
Code: JESSE
------------------------------------------------------------------------------------
🤝 //////////// Become a UI Designer in 30 Days:
http://30dayui.com
🏆 //////////// Join my free member's community to get access to perks:
https://designchamps.io/
------------------------------------------------------------------------------------
🎨 ////////// I Design in Figma
https://psxid.figma.com/ixbomhqzoiy0
🖥️ ////////// I Prototype Magic in ProtoPie
https://www.protopie.io/plans?ref=jesse
🖥️ ////////// I Build websites in Framer
https://framer.link/jesse
📅 ////////// I run my life with Notion
https://affiliate.notion.so/tokendsfahjf
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: https://fm.pxf.io/c/1372011/1347628/16252
Collection of some great web and mobile design app inspirations for web designers, user interface and experience designers and frontend developers. Ideal for user experience research specialists.
You can follow these top user interface and experience design trends for your next project.
Follow these top mobile app design and development ideas to create your own stunning new project
Best WordPress Hosting: https://bit.ly/2SmOj9Y
Best VPS Hosting Deals: https://bit.ly/2SmOj9Y
Top 5 WordPress Hosting Companies: https://concave.me/top-5-wordp....ress-hosting-compani
#design #inspiration #website
Watching experienced designers reworking designs and providing feedback behind their decisions is one of the best ways of developing your own skills faster.
Today I've prepared for you an example of web app design done by a novice UX and UI designer with the intention of improving it.
We will be dealing with a web app dashboard dedicated to banking experience.
Watch other videos from the Before & After series here: https://youtube.com/playlist?l....ist=PLtZjSN7j6ANzSv0
Watch more of my UI/UX design tutorials here: https://youtube.com/playlist?l....ist=PLtZjSN7j6ANwYc2
Chapters:
00:00 Advanced UI Design In Action
00:21 1st set of arguments (style & distances)
01:08 Split view of further details
02:45 UI Design tip
03:08 About writing...
03:25 2nd set of arguments (style & space)
#uidesign #uxdesign #uxtutorial #designtutorial #graphicdesign #webdesign #productdesign #ui #ux
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
---
Magma Mobile Version
Cuberto
https://dribbble.com/shots/214....33011-Magma-Mobile-V
Metronom LP (WIP)
Mik Skuza
https://dribbble.com/shots/214....30832-Metronom-LP-WI
AI DJ Mobile IOS App
Purrweb UI/UX Agency
https://dribbble.com/shots/214....34592-AI-DJ-Mobile-I
Zajno's New Showreel 2023 🔊
Vito Burhonski for Zajno
https://dribbble.com/shots/214....31835-Zajno-s-New-Sh
REY — Introducing
Anton Tkachev for UI8
https://dribbble.com/shots/214....34951-REY-Introducin
Marketplace Man Clothing Website
Happy Tri Milliarta for Odama
https://dribbble.com/shots/214....32237-Marketplace-Ma
McKinsey — The future of mobility
Peter Tarka
https://dribbble.com/shots/214....00686-McKinsey-The-f
Landing Page | Personal Assistant
Desire Creative Agency
https://dribbble.com/shots/214....32272-Landing-Page-P
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Uruoi Japanese Skincare E-commerce Website SOTD on Awwwards
By Zhenya Rynzhuk for Sochnik
https://dribbble.com/shots/703....6619-Uruoi-Japanese-
Landing Page - RYP
By Outcrowd
https://dribbble.com/shots/704....7682-Landing-page-RY
Mobile Book
By Dimest for Flame
https://dribbble.com/shots/7036347-Mobile-book
The Science of Character Animation
By Markus Magnusson
https://dribbble.com/shots/705....6238-The-Science-of-
Boarding pass with a seat map preview
By Gleb Kuznetsov
https://dribbble.com/shots/706....2008-Boarding-pass-w
Interior store navigator
By Andrew Serenda for EPAM Design Lviv
https://dribbble.com/shots/706....0067-Interior-store-
African Safari - Landing page
By Afterglow
https://dribbble.com/shots/705....8634-African-Safari-
Surge UI Kit
By Anton Tkachev for UI8
https://dribbble.com/shots/706....3841-Surge-iOS-UI-Ki
Wildcreek Header Exploratttin
By Muh Salmon for OWW
https://dribbble.com/shots/705....7644-Wildcreek-Heade
Winner:
Rate your ride animated / SWIFT
https://dribbble.com/shots/706....0121-Rate-your-ride-
by Cuberto
What if the future of AI isn’t being shaped by experts, but by kids? In this talk, Dr. Golnaz Arastoopour Irgens explores how the creativity and curiosity of the next generation could change the way we think about technology. Golnaz Arastoopour Irgens is assistant professor of human-centered learning technologies at Vanderbilt University. She designs digital learning environments with and for children. Her research explores how children think about ethical issues with Artificial Intelligence and how children design amazing technologies that benefit them and their communities. This talk was given at a TEDx event using the TED conference format but independently organized by a local community. Learn more at https://www.ted.com/tedx
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
----
KULT
Max Demin
https://dribbble.com/shots/15547471-KULT
Workout Configuration
Den Klenkov for Fireart Studio
https://dribbble.com/shots/154....37971-Workout-Config
Ninox User Interface Evolution - Part 2
Ramotion
https://dribbble.com/shots/155....59217-Ninox-User-Int
CAM 404 page
Zhenya Rynzhuk for Synchronized
https://dribbble.com/shots/15546498-CAM-404-page
Auto Size is here!
Edoardo Mercati for Framer
https://dribbble.com/shots/155....68161-Auto-Size-is-h
Bar-Tabac
Guillaume Kurkdjian
https://dribbble.com/shots/15546350-Bar-Tabac
Love or Fame
Aslan Almukhambetov for Fireart Studio
https://dribbble.com/shots/15565777-Love-or-Fame
POSTO. B2B Restaurant Management Platform
Phenomenon Studio
https://dribbble.com/shots/155....46009-POSTO-B2B-Rest
In this video, we explore the upcoming web and UI design trends for 2024 including dimensionality and layering, 3D elements, complex animation, vibrant color and gradients, AI imagery, dark mode, Bento grids, morphism, massive typography, and the rise of no-code builders. These trends are set to revolutionize the way we design and interact with digital interfaces.
Stay ahead of the curve and gain valuable insights into the future of web and UI design by watching this video. Don't miss out on the opportunity to enhance your design skills and create visually stunning and user-friendly experiences.
.. Remember to Subscribe https://goo.gl/6vCw64
------------------------------------------------------------------------------------
🤝 //////////// Become a UI Designer in 30 Days:
http://30dayui.com
🏆 //////////// Join my free member's community to get access to perks:
https://designchamps.io/
------------------------------------------------------------------------------------
🎨 ////////// I Design in Figma
https://psxid.figma.com/ixbomhqzoiy0
🖥️ ////////// I Prototype Magic in ProtoPie
https://www.protopie.io/plans?ref=jesse
🖥️ ////////// I Build websites in Framer
https://framer.link/jesse
📅 ////////// I run my life with Notion
https://affiliate.notion.so/tokendsfahjf
🎵 ////////// Take your films to the next level with music from Musicbed. Sign up for a free account to listen for yourself: https://fm.pxf.io/c/1372011/1347628/16252
Timestamps:
00:00 Intro
00:27 Trend #1
01:13 Trend #2
01:57 Trend #3
03:07 Trend #4
04:01 Trend #5
04:59 Trend #6
05:56 Trend #7
06:49 Trend #8
07:37 Trend #9
08:21 Trend #10
#webdesign #UIDesign #DesignTrends #2024
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Split Check App - Overview
By Den Klenkov for Fireart Studio
https://dribbble.com/shots/852....0745-Split-Check-App
Statistics and Setting goals for banking app
By Dan Moss for Brave Wings
https://dribbble.com/shots/857....5864-Statistic-and-S
Savage iOS UI Kit II
By Anton Tkachev for UI8
https://dribbble.com/shots/851....4021-Savage-iOS-UI-K
Shamel
By Slava Kornilov for Geex Arts
https://dribbble.com/shots/8552690-Shamel
Final-v2-updated-v9.psd
BY Nathan Riley for Green Chameleon
https://dribbble.com/shots/851....3751-Final-v2-update
Limnia Fine Jewelry Homepage Animation on AWWWARDS
By Zhenya Rrynzhuk
https://dribbble.com/shots/851....5942-Limnia-Fine-Jew
Designmodo Cyber Monday
By Tubik
https://dribbble.com/shots/868....2215-Designmodo-Cybe
Airarlo
By Vidico for Vidico Agency
https://dribbble.com/shots/8438702-Airalo
Mudita.com – Pure Product Page • Animation
By Natalka Smoczynksa for App’n’roll
https://dribbble.com/shots/855....3253-Mudita-com-Pure
Mobile app - Vegan meal
By Outcrowd
https://dribbble.com/shots/862....2369-Mobile-app-Vega
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
---
Adventure app
Karol Kos for widelab
https://dribbble.com/shots/14517145-Adventure-app
Web Application - PSCD
Outcrowd
https://dribbble.com/shots/145....16980-Web-Applicatio
Marqeta Homepage 2
Clay: UI/UX Design Agency
https://dribbble.com/shots/145....29458-Marqeta-Homepa
Delivery animation 3d preview
Gleb Kuznetsov✈
https://dribbble.com/shots/144....72565-Delivery-anima
W/2 - Interaction
Anton Pecheritsa
https://dribbble.com/shots/145....25333-W-2-Interactio
Smart Medical App Landing Page
Ramotion
https://dribbble.com/shots/145....04489-Smart-Medical-
The cookfinder app interaction
Taras Migulko
https://dribbble.com/shots/145....13232-The-cookfinder
First header Animation
studio&more
https://dribbble.com/shots/145....23888-First-header-A
“Artist Info” Carousel Concept
Hoangg Nguyen
https://dribbble.com/shots/145....43693--Artist-Info-C
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
----
Play with Magic Motion
by Edoardo Mercati for Framer
https://dribbble.com/shots/113....86939-Play-with-Magi
Coupon App - MVP
by Lukáš Straňák for PLATFORM
https://dribbble.com/shots/11369079-Coupon-App-MVP
C19 - 002. (Slow) Motion Exploration.
by Matt Thompson 👌 for MakeReign.
https://dribbble.com/shots/114....02356-C19-002-Slow-M
Branding logo - Memo
by Outcrowd in Memo
https://dribbble.com/shots/113....85795-Branding-logo-
Nerdoo - Journal Keeping App
by Ahmed Hasan for Capable Team
https://dribbble.com/shots/113....49333-Nerdoo-Journal
Subsurface Soap 🧼
by 𝔅𝔢𝔰𝔱𝔖𝔢𝔯𝔳𝔢𝔡𝔅𝔬𝔩𝔡
https://dribbble.com/shots/113....81107-Subsurface-Soa
Carbonmade onboarding
by Tobias van Schneider ▲▲▲
https://dribbble.com/shots/113....45276-Carbonmade-onb
Background Check App
by Clay: UI/UX Design Agency
https://dribbble.com/shots/114....13070-Background-Che
Format web site design interaction
by Taras Migulko in Format
https://dribbble.com/shots/113....57779-Format-web-sit
Case Study: The Sleeping App
by Cuberto
https://dribbble.com/shots/113....74259-Case-Study-The
#design #animation #ui
This UI is good, but let’s make it great ✨ free roadmap to becoming a UI/UX Designer in 2023: https://youtu.be/HmKwiEmJIdM
Thank you Wanda for the original designs: https://www.instagram.com/p/CsnmIq_OSdI/
P/S: The last screen should be Name on Card and Card Number. Apologies for the mistake as this was all done under 1 hour :)
The result showcase is made with Rotato. After prototyping with Figma, I use Rotato for the 3D animations.
| Links
Resources, desk setup, gear: https://rachelhow.com/resources
Manage your freelance business using The Creative Freelancer Kit: https://shop.rachelhow.com/l/notion-freelancer-kit
My website is built using Webflow: https://try.webflow.com/rachel
Music in my videos: https://artlist.io/Rachel-2623692
| Let's be fwens!
Newsletter: https://rachelhow.com/newsletter
Instagram: https://instagram.com/rachelhxw
Twitter: https://twitter.com/rachelhxw
Request a video here: https://airtable.com/shrAWb7oXtqb8s302
| Watch next
Episode 2: https://youtu.be/0CVAIVSyYKo
Episode 3: https://youtu.be/g_rhKzX16f0
How to find freelance clients: https://youtu.be/XG_-wR7AjLY
My home office / desk setup: https://youtu.be/4sz8WKisof4
My 9 income streams: https://youtu.be/nhTxtl7MlbE
Why I quit my high-paying job: https://youtu.be/VCXp7_4NUnA
10 side income ideas for UI/UX designers: https://youtu.be/--0FinuLhug
My freelance process: https://youtu.be/MHv4wCdrpdw
| Chapters
00:00 The Redesign Challenge
00:40 Critique (Payment method screen)
02:15 Critique (Add card screen)
03:00 Thought process
05:50 Final touch up
06:20 The result
| Disclaimer
Some of the above are affiliate links—I make a small commission when you purchase through my link, at no extra cost to you. Thank you for supporting an independent creator!
This video is what I wish I had when I first learned about UI/UX design. It covers that 20% of UI design that you'll be dealing with 80% of the time. Hopefully it'll help you start your journey or at least know what you're stepping into. Happy creating!
// ✨ Check out the site we just designed together:
https://stacksorted.com
// ✨ world's shortest Figma course:
https://youtu.be/1pW_sk-2y40
// ✨ Helpful links:
https://realtimecolors.com
https://icons8.com
https://spline.design
https://freehandapp.com
https://balsamiq.com
// ✨ Let's connect:
Twitter: https://twitter.com/juxtopposed
CodePen: https://codepen.io/Juxtopposed
Dribbble: https://dribbble.com/juxtopposed
Github: https://github.com/juxtopposed
———
// Timestamps:
00:00 Intro
00:20 Design starts with...
00:34 Step 1: User Flow
00:55 Step 2: Wireframes
02:21 Step 3: Design System
04:37 Step 4: Actual Designing
06:02 Bonus Step
--------
Music and sound effects:
https://www.youtube.com/watch?v=q1JB2uIpwL0
https://pixabay.com/users/shid....enbeatsmusic-2567625
https://pixabay.com/music/synt....hwave-neon-gaming-12
———
#uidesign #uxdesign #designcourse #webdesign #shortestUIdesigncourse