Web & App Design
Sub Category
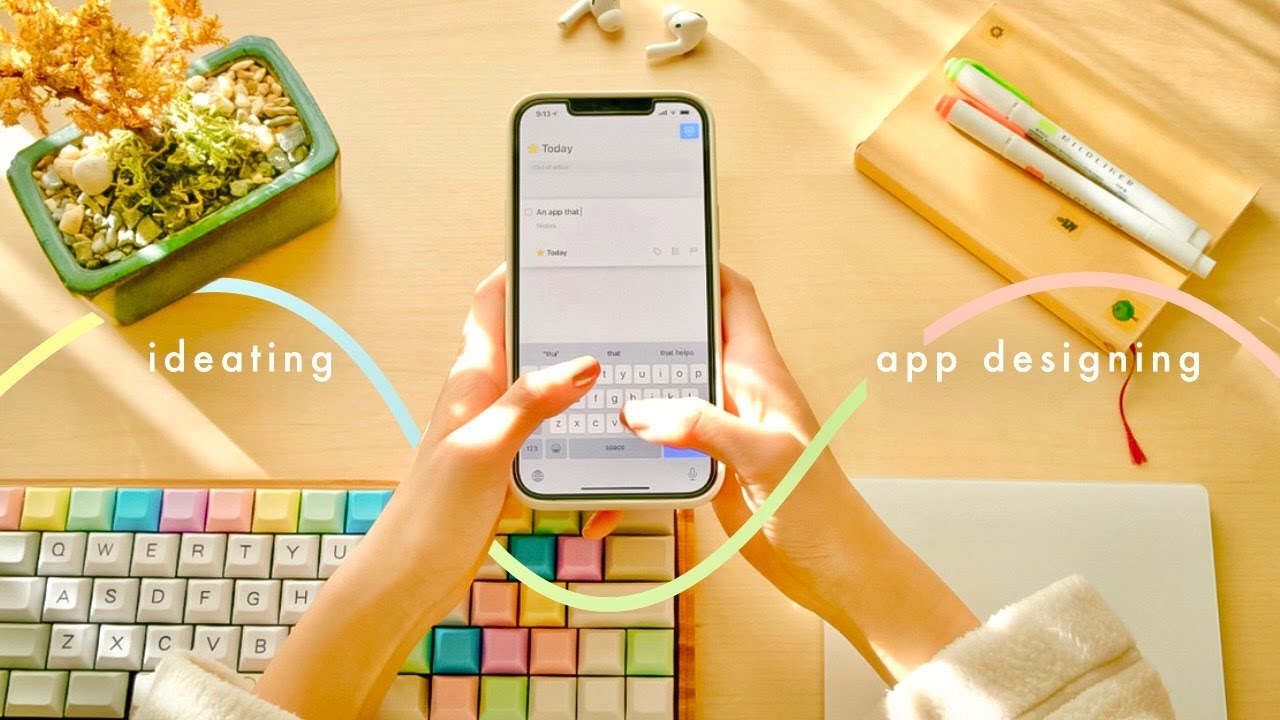
My App Design Process 🎨 of a Software Engineer & Designer
The art of ideating. Getting inspired. Setting the mood. Design Iteration is key.
Comment below -
(1) What is your Design Process?
(2) What creative things do you like to do?
(3) Do you feel more inspired to just go for it?
💬 Follow me on Instagram & TikTok to get to know me more & stay up to date on my future videos!
Instagram: https://bit.ly/2UwNuKY
Tiktok: https://www.tiktok.com/@maisyleighs
⏰ Timeline:
0:00 The Art of Ideating
0:37 Getting Inspired
0:48 Magazines
2:29 Dribbble
2:43 Popular Apps in App Store
3:40 Setting the Mood with Mood Boards
4:50 The Right Color Palettes
5:37 Design Iteration is Key
6:20 Just Go For It
7:06 Subscribe, Like, Comment, Follow :)
📍Apps Mentioned:
- Figma (https://www.figma.com)
- Dribbble (https://dribbble.com)
- Things (https://culturedcode.com/things/)
- News+ (https://www.apple.com/apple-news/)
- Color Palette Generators (https://topten.ai/color-palett....e-generators-review/
💻 My Work From Home Office Gear:
- Samsung CJ791 34" Ultrawite Curved Monitor (https://amzn.to/3pEtMeL)
- Apple Magic Trackpad (https://amzn.to/2KlJ6gf)
- MacBook Pro 16" (https://amzn.to/3kDRSTj)
- iPad Pro 12.9" (https://amzn.to/2UAWkaP)
- DJI Osmo Pocket (https://amzn.to/38VIice)
- Floyd Table (https://floydhome.com/products..../the-floyd-table?col
- Steelcase Gesture (https://www.steelcase.com/prod....ucts/office-chairs/g
- Bamboo Shelf from Amazon (https://amzn.to/36HWqmy)
- Desk Mat in Pink (https://amzn.to/3fb2YxL)
📸 Editing & Film:
- Fujifilm XT2
- Final Cut Pro
- Lightroom
- ProCreate
🎧. Music: Support these amazing artists!
- nawhij - Cloud nine (https://soundcloud.app.goo.gl/NSxd84DHazWrZk2T6)
- nawhjii - So Glad ([https://soundcloud.app.goo.gl/....xFoYZovigrn4p2gPA](h
This video is not sponsored.
✉️ Contact Business Inquiries: maisyleighproductions@gmail.com
— maisyleigh
#AppDesignProcess #UIUXDesign #SoftwareEngineer #AppBuildingProcess #AppBuilding #UIDesign #UXDesign #UIUX #SoftwareDevelopment #AestheticTech #Entrepreneur #Inspiring #Motivations #Passions #Productivity
Want access to all of our Mobile Web Apps training videos? Visit our Learning Library, which features all of our training courses and tutorials at http://learn.infiniteskills.com?utm_source=youtube&utm_medium=youtube_video_description&utm_campaign=building_mobile_web_apps_beginner_user_centered_mobile_first_design&network=youtube
More details on this Beginners Guide to Building Mobile Web Apps training can be seen at http://www.infiniteskills.com/training/beginners-guide-to-building-mobile-web-apps.html?utm_source=youtube&utm_medium=youtube_video_description&utm_campaign=building_mobile_web_apps_beginner_user_centered_mobile_first_design&network=youtube This clip is one example from the complete course. For more free Mobile Web Apps tutorials please visit our main website. YouTube: https://www.youtube.com/user/OreillyMedia
Facebook: https://www.facebook.com/OReilly/?fref=ts
Twitter: https://twitter.com/OReillyMedia
Website: http://www.oreilly.com/
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Web App - Home Cinema
By Outcrowd
https://dribbble.com/shots/902....1845-Web-App-Home-Ci
Canals — 004
By Artside Benoist
https://dribbble.com/shots/9022331-Canals-004
Project Management App Concept
By Leonid Arestov
https://dribbble.com/shots/906....1190-Project-Managem
UxStore Templates I
By Anton Tkachev for UI8
https://dribbble.com/shots/905....1336-UxStore-Templat
Product Design - Skybeat
BY Gale G for Queble
https://dribbble.com/shots/906....8508-Product-Design-
Event App: Changing Date Interactions
By Tubik
https://dribbble.com/shots/906....6854-Event-App-Chang
Wellcure corporate website
By Advanced Team
https://dribbble.com/shots/900....9208-Wellcure-corpor
Share the pet App
By YanBin Tan for IronSketch
https://dribbble.com/shots/900....1538-Share-the-pet-A
Calendar UI Interaction
By Daniel Tan
https://dribbble.com/shots/907....0223-Calendar-UI-Int
Ready Responders app
By Gleb Kuznetsov
https://dribbble.com/shots/896....2116-Ready-Responder
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Designs featured:
Cure Menu Page Scroll Animation
By Zhenya Rynzhuk for Sochnik
https://dribbble.com/shots/822....7241-Cure-Menu-Page-
Task management
By JIANGGM
https://dribbble.com/shots/8286272-Task-management
Tourism App — Mobile Concept
By Anastasia
https://dribbble.com/shots/829....1047-Tourism-App-Mob
Coca-Cola bottle
By Dannniel for Marcato
https://dribbble.com/shots/822....9223-Coca-Cola-bottl
Bright Future
By Pixel Point
https://dribbble.com/shots/8421375-Bright-Future
Shamel
By Slava Kornilov for Geex Arts
https://dribbble.com/shots/8310907-Shamel
North Landing Page
By Martin Mroc
https://dribbble.com/shots/840....1732-North-Landing-P
Nutro iOS UI Kit I
By Anton Tkachev for UI8
https://dribbble.com/shots/841....6322-Nutro-iOS-UI-Ki
Animated e-commerce template
By Taras Migulko
https://dribbble.com/shots/819....1219-Animated-e-comm
Movie 2.0
By Dimest
https://dribbble.com/shots/8257559-Movie-2-0
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Urban Planners Mobile Animation
By Stian for Unfold
https://dribbble.com/shots/890....7229-Urban-Planners-
Space Education
By Stian for Unfold
https://dribbble.com/shots/8949293-Space-Education
Onboarding animation / Made in Principle
By Cuberto
https://dribbble.com/shots/893....5861-Onboarding-anim
SONY E-180
By Nathan Riley for green chameleon
https://dribbble.com/shots/8998347-SONY-E-180
Mobile app - Your activity
By Outcrowd
https://dribbble.com/shots/897....2800-Mobile-app-Your
Limnia Fine Jewelry Animation
By Zhenya Rynzhuk
https://dribbble.com/shots/895....2875-Limnia-Fine-Jew
Animated Medicine onboarding mobile screens
By Taras Migulko
https://dribbble.com/shots/889....8952-Animated-Medici
"Roto-transitions Concept"
By Giulio Cuscito
https://dribbble.com/shots/886....7020--Roto-transitio
Crowdrise Illustration
By Eddie Lobanovskiy for Unfold
https://dribbble.com/shots/892....1521-Crowdrise-Illus
Elon Musk's Cyber Vision
By MDM
https://dribbble.com/shots/894....9812-Elon-Musk-s-Cyb
Learn about 10 different ways you can render a website to HTML with patterns like SSR, SSG, ISR, Partial Hydration, and More!
#webdevelopment #javascript #top10
Upgrade to PRO for full courses https://fireship.io/pro
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
---------
Drag continuously
By Dimest for Nagrow
https://dribbble.com/shots/105....98898-Drag-continuou
Spiff landing page - animation
By Tomasz Nadratowski for EL Passion
https://dribbble.com/shots/105....72308-Spiff-Landing-
Cybertruck Landing page experience
By Minh Pham
https://dribbble.com/shots/105....99282-Cybertruck-Lan
Loisir Homepage Animation
By Zhenya Rynzhuk for Sochnik
https://dribbble.com/shots/105....86469-Loisir-Homepag
Gizer Website Animation
By Halo Web for Halo Lab
https://dribbble.com/shots/106....12756-Gizer-Website-
Web Scrolling Animation
By Tran Mau Tri Tam
https://dribbble.com/shots/106....02086-Web-Scrolling-
Wigle. Kitchen app
By Saga Team
https://dribbble.com/shots/105....62192-Wigle-Kitchen-
Control Animated I
By Anton Tkachev for UI8
https://dribbble.com/shots/106....12456-Control-Animat
iCast - Dark UI
By Den Dudar for Cieden
https://dribbble.com/shots/10572775-iCast-Dark-UI
Illuminating Radioactivity Web Interactions:
By Tubik
https://dribbble.com/shots/105....39495-Illuminating-R
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
-----
Designs featured:
Landing page:
Outcrowd
https://dribbble.com/shots/100....71904-Landing-Page-O
Mountain
Ivan Poddubchenko for QU’ARTE design
https://dribbble.com/shots/100....73859-Mountain-Club-
Alarm App — Dual screen phone.
By Claudio Guglieri
https://dribbble.com/shots/100....78639-Alarm-App-Dual
Hi - Social Service App UI KIT II
Anton Tkachev for UI8
https://dribbble.com/shots/100....70966-Hi-Social-Serv
Babysitter App: Search Screen
Gapsy Studio
https://dribbble.com/shots/100....79115-Babysitter-App
Filters
By Francesco Zagami
https://dribbble.com/shots/10077855-Filters
Invoice webapp - calendar (animation)
By Marcin Kohut
https://dribbble.com/shots/100....77703-Invoice-webapp
Natural AI product onboarding
By Gleb Kuznetsov
https://dribbble.com/shots/100....51890-Natural-AI-pro
Responsive Dashboard animation design
By Taras Migulko
https://dribbble.com/shots/996....3575-Responsive-Dash
Winner:
Urban Jungle - Landing Page
https://dribbble.com/shots/100....00204-Urban-Jungle-L
Learn to create beautiful designs with our Core Design Skills course - https://bit.ly/3TUr6YU
Do you ever wonder how your favorite apps were created? This video is a perfect appetizer for designers looking to dip their toes into app design. I'm going to give you a quick step by step overview of the app design process in just five minutes.
📽️ CHAPTERS
00:00 - Intro
00:16 - Step 1. Foundational Research
00:37 - Step 2. Ideation
01:11 - Step 3. Wireframe
01:25 - Step 4. User Test
02:10 - Step 5. High Fidelity Designs
02:41 - Step 6. Hand-off
03:10 - Step 7. Listen & Iterate
What are your thoughts on this process?
📱 Check out Maddy’s channel & follow us on instagram:
Flux Academy's Instagram 👉 https://www.instagram.com/flux.academy/
Maddy’s Youtube Channel: https://www.youtube.com/c/MaddyBeard
Thanks for watching
#webdesign #appdevelopment #appdesign #design #freelancewebdesigner #freelancedesigner
#appdesigner
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
----
Lewa House Concept
Nathan Riley for green chameleon
https://dribbble.com/shots/146....50867-Lewa-House-Con
TaskEz: Productivity App iOS UI Kit I
Anton Tkachev for UI8
https://dribbble.com/shots/146....52269-TaskEz-Product
Algorithm Settings for Investment App
Daniel Moss for Brave Wings
https://dribbble.com/shots/146....37965-Algorithm-Sett
Doonbeg—Golf Club
Hrvoje Grubisic
https://dribbble.com/shots/146....27790-Doonbeg-Golf-C
Xiaomi turbo charging design
Gleb Kuznetsov✈
https://dribbble.com/shots/146....12451-Xiaomi-turbo-c
Orange CRM landing page intereaction
Taras Migulko
https://dribbble.com/shots/146....48347-Orange-CRM-lan
Liquid UI Elements
Aaron Iker
https://dribbble.com/shots/146....56980-Liquid-UI-Elem
2DOX Website Loader
Halo Web for Halo Lab
https://dribbble.com/shots/146....46054-2DOX-Website-L
A through-process that I use when designing for any web application.
Check out the project here
https://clascity.com/
—
Need a server to host your website?
Hostinger is now 90% off - less than $1/month.
Support this channel and sign up with my discount code: "CALEB".
https://www.hostinger.com/caleb
—
Need UI/UX Mentorship? Book a session with me on Clascity
https://clascity.com/classes/83/caleb-lai/uiux-design-mentorship
—
My startup - A Skill-Sharing Platform to teach and learn anything
http://clascity.com/
—
Follow my work on Dribbble
https://dribbble.com/Caleblai
—
Personal portfolio
http://www.caleblai.com/
—
My design agency
http://www.alphaio.co/
—
Follow me on instagram
https://www.instagram.com/caleb_kayunglai/
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
--------
Web app - G&B
by Outcrowd
https://dribbble.com/shots/10707100-Web-App-G-B
Currency exchange product page dashboard design
By Taras Migulko
https://dribbble.com/shots/106....58108-Currency-excha
Helix
By BestServedBold
https://dribbble.com/shots/10730471-Helix
Yle Starter UI Kit III
By Anton Tkachev for UI8
https://dribbble.com/shots/107....06576-Yle-Starter-UI
Another Dimension
By MUTI
https://dribbble.com/shots/107....07556-Another-Dimens
Motion exercise N°002
BY Bastien Allard
https://dribbble.com/shots/107....21765-Motion-exercis
M. Editorial Website Article Animation
By Zhenya Rynzhuk for Sochnik
https://dribbble.com/shots/106....85335-M-Editorial-We
Character design and development | Service Landing page
By Tuan And Pham for Onteractive
https://dribbble.com/shots/107....37101-Character-desi
Calendar
By Khonok Leehttps://dribbble.com/shots/106....87809-Calendar-Anima
SIDON
By Zak Steele-Eklund for Studio VOR
https://dribbble.com/shots/10681467-S-I-D-O-N
UI UX design for mobile apps and web app design: https://shorturl.at/B2VKJ
mobile app ui ux design: https://shorturl.at/f09fM
ui ux design in figma: https://shorturl.at/ktFzi
#freelancing #webdevelopment
#uiux
#appdevelopment
Sign up to Mobbin here: https://mobbin.com/?via=rachel 💛 Learn how I find design inspiration FAST when designing mobile apps, landing pages and web applications. I'll also share how I use it in my day-to-day workflow to speed things up!
| Links
Resources, desk setup & gear: https://rachelhow.com/resources
The Creative Freelancer Kit is a Notion template to manage your freelance business: https://shop.rachelhow.com/l/notion-freelancer-kit
Safety Net Planner: https://youtu.be/Jr36RNuyGOE
Build no-code sites with Webflow: https://try.webflow.com/rachel
Build no-code sites with Framer: https://www.framer.com/?via=rachelhow
Music in my videos: https://artlist.io/Rachel-2623692
Best UI/UX inspiration website: https://mobbin.com/?via=rachel
| Let's be fwens!
Instagram: https://instagram.com/rachelhxw
Twitter: https://twitter.com/rachelhxw
Newsletter: https://rachelhow.com/newsletter
Suggest new videos to me: https://airtable.com/shrAWb7oXtqb8s302
| Watch next
Why I quit my high-paying job: https://youtu.be/VCXp7_4NUnA
10 side income ideas for UI/UX designers: https://youtu.be/--0FinuLhug
I built 8 income streams in 6 mths (2021): https://youtu.be/_lNlxBMp93A
How I manage my time: https://youtu.be/vKqK2CiN8NU
My freelance process: https://youtu.be/MHv4wCdrpdw
| Disclaimer
Some of the above are affiliate links—I make a small commission when you purchase through my link, at no extra cost to you. Thank you for supporting an independent creator!
Follow us:
🌎Our website: https://orizon.co
🐣Twitter: https://twitter.com/Orizon_design (Tips & Design News)
🔵Behance: https://www.behance.net/orizon
🏀Dribbble: https://dribbble.com/orizon
📷Instagram: https://www.instagram.com/orizon.design
📧For inquiries, shoot us an email at info@orizon.co
---
Online Plant Shop Mobile App Design
by Permadi Satria Dewanto for Plainthing Studio
https://dribbble.com/shots/139....78108-Online-Plant-S
Mail
by Slava Kornilov for Geex Arts
https://dribbble.com/shots/13979650-Mail
Glenn Catteeuw — Portfolio 2020
by Glenn Catteeuw
https://dribbble.com/shots/139....78408-Glenn-Catteeuw
Button
by Aaron Iker
https://dribbble.com/shots/13978524-Button
Untitled_04
by Roy Veldkamp
https://dribbble.com/shots/13977855-Untitled-04
Car HMI UI
by Mingg
https://dribbble.com/shots/13980012-Car-HMI-UI
Weather App Visual Concept
by Minh Pham
https://dribbble.com/shots/139....52652-Weather-App-Vi
Instagram Redesign 📷
by Manuel Rovira for Orizon: UI/UX Design Agency
https://dribbble.com/shots/139....72921-Instagram-Rede
3d tab bar icon exploration
by Dannniel for Marcato Studio
https://dribbble.com/shots/139....72228-3d-tab-bar-ico
#24 VPN App concept
by Sang Nguyen for Orizon: UI/UX Design Agency
https://dribbble.com/shots/139....77330--24-VPN-App-co
#ui #ux #animation
Get JetBrains Space for free: https://jb.gg/enjoy_space_for_free
Upgrade to Space Team for free for one month using my code: FORREST
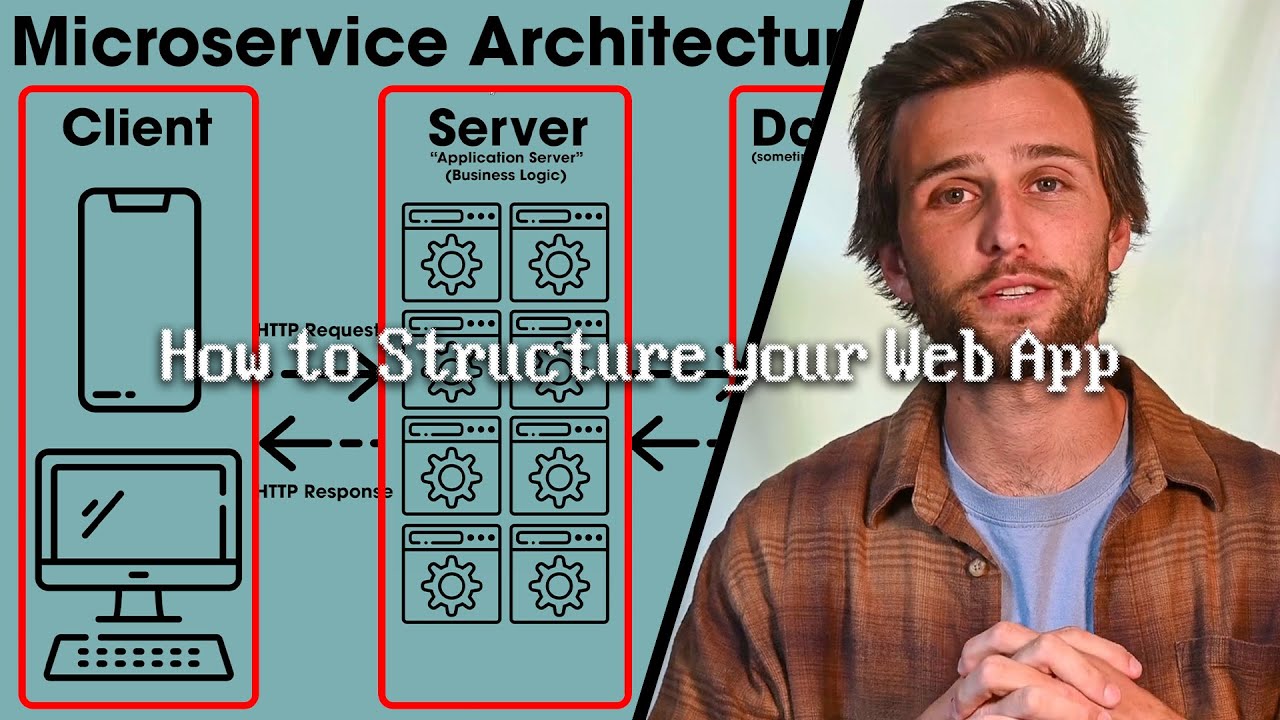
Software architecture for a web application is essentially the blueprint for how a web app is structured. There's monolithic architecture, where you basically piled everything into a single, tightly coupled codebase. But if you want to efficiently scale your app from 100 users to 100,000 users, or want to ensure adding a line of code to a certain component or feature doesn’t break the entire application, then you may want to take a look at the microservice architecture. In the same realm, there's serverless architecture. There's also a higher level of architecture: client-server and peer-to-peer.
When it comes to web app architecture, there are so many different types & many of which aren’t even exclusive from one another. So I’ve broken these down, put them into levels that are actually comparable, and created explanations in a way for you to simply understand the different types of web app architecture, why they’re important, how they play into software development, and given your requirements, goals, and possibilities, which app architecture is best for your app. I hope this helps. Enjoy!
This video is sponsored by JetBrains Space.
------------------------
🐱🚀 GitHub: https://github.com/forrestknight
🎥 Twitch: https://www.twitch.tv/forrestknight
🐦 Twitter: https://www.twitter.com/forrestpknight
📸 Instagram: https://www.instagram.com/forrestpknight
📓 Learning Resources:
My Favorite Machine Learning Course: https://imp.i384100.net/YgYEBJ
Open Source Computer Science Degree: https://bit.ly/open-source-forrest
Python Open Source Computer Science Degree: https://bit.ly/python-open-source
Udacity to Learn Any Coding Skill: http://bit.ly/udacity-forrest
👨💻 My Coding Gear:
My NAS Server: https://amzn.to/3brqO7b
My Hard Drives: https://amzn.to/3aKetMi
My Main Monitor: https://amzn.to/3siQfPa
My Second Monitor: https://amzn.to/3keHT84
My Standing Desk: https://amzn.to/3boAcbC
My PC Build: https://bit.ly/my-coding-gear
My AI GPU: https://amzn.to/3uvmUmz
🔧Coding Tools:
The Best Linux Server Hosting: https://bit.ly/linode-forrest
Onboarding and Sign-up screens are one of the most popular examples of UI Design that most UI and UX designers use to showcase their skills. That is especially true for novice designers, because it is relatively fast and doesn't require a lot of work.
But, it's really hard to stand out with those designs because onboarding and sign-up screens are the most overused way to showcase UI and UX design skills. Especially at services like Dribbble where you can see them everywhere.
Today I've selected for you 4 examples of mobile app design screens from that category, prepared by novice and more experienced UI and UX designers with the intention of improving them.
Watch more of my UI/UX design tutorials here: https://youtube.com/playlist?l....ist=PLtZjSN7j6ANwYc2
Chapters:
00:00 Amateur vs Pro UI Design Examples
00:40 1st Example
02:43 2nd Example
03:25 3rd Example
04:03 Final example
05:00 Outro
#uidesign #uxdesign #uxtutorial #designtutorial #graphicdesign #mobiledesign #productdesign #ui #ux
Get a Free System Design PDF with 158 pages by subscribing to our weekly newsletter: https://bit.ly/bbg-social
Animation tools: Adobe Illustrator and After Effects.
Checkout our bestselling System Design Interview books:
Volume 1: https://amzn.to/3Ou7gkd
Volume 2: https://amzn.to/3HqGozy
The digital version of System Design Interview books: https://bit.ly/3mlDSk9
ABOUT US:
Covering topics and trends in large-scale system design, from the authors of the best-selling System Design Interview series.
The UI design is the first impression of a mobile application. It connects the users with a brand, makes user journey smooth in the app, and increases the entire ROI of the application. When an app’s UI design is client-centric and has engaging content, nothing can stop its success.
Give it a Thumbs Up if you LIKE IT !!!
-------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------
-- Follow us on Social Media --
Instagram: https://www.instagram.com/_webile_
Pinterest: https://www.pinterest.com/webiledesigns/
-------------------------------------------------------------------------------------------------------------------------
Credits (Find Them on Dribbble) -
1)Alexander Plyuto 🎲
2)Anton Skvortsov
3)Anton Tkachev
4)Cuberto
5)Dannniel
6)Dimest
7)Mike | Creative Mints
8)Outcrowd
9)Taras Migulko
-------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------
If you have your own Web and Mobile Designs you can Submit Your Videos to – Webile26@gmail.com.
-------------------------------------------------------------------------------------------------------------------------
For Copyright, Video Removal, and Extra Credits Please Contact First On – webile26@gmail.com.
Follow us:
Dribbble: https://dribbble.com/orizon
Behance: https://www.behance.net/orizon
Instagram: https://www.instagram.com/orizon.design
Twitter: https://twitter.com/Orizon_design
For inquiries, shoot us an email at info@orizon.co
------
Culture Trip - Chennai
By Ranganath Krishnamani
https://dribbble.com/shots/714....3925-Culture-Trip-Ch
Empty States for Uni Phi Mobile
By Elizabeta for Infinium
https://dribbble.com/shots/714....0752-Empty-states-fo
GipsyBot - Intro
By Mikolaj Biernat for tonik
https://dribbble.com/shots/7140316-GipsyBot-Intro
Illustrations store concept
By Tom Li for Black Lead
https://dribbble.com/shots/714....0043-Illustrations-s
Landing Page - BTrack
By Outcrowd
https://dribbble.com/shots/716....5384-Landing-Page-B-
Logo animation
By Alex Gorbunov
https://dribbble.com/shots/717....1481-Hill-Oakley-Pax
Mobile app - energy life
By Outcrowd
https://dribbble.com/shots/717....1328-Mobile-app-Ener
Share button interaction concept
By Oleg Frolov
https://dribbble.com/shots/713....9585-Share-Button-In
TV shopping experience for Natural AI
By Gleb Kuznetsov
https://dribbble.com/shots/715....6832-TV-shopping-exp
Winner:
Social Intelligence
By Afterglow
https://dribbble.com/shots/715....0930-Social-Landing-